css 规则中两个类连在一起和中间有空格的区别
在前面的文章中其实涉及到了这个问题,但是之前并没有搞清楚这个问题,前面的文章:
1,Bootstrap中元素的padding重写(以超大屏幕Jumbotron为例)
今天百度查询了下,通过一个例子终于明白了区别,下面看例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>类选择器</title>
<style>
.user.login /* 匹配同时包含user和login的元素 */
{
font-size: 35px;
}
.user .login{ /* 匹配含user下的含login的元素 */
background-color:green;
}
</style>
</head>
<body>
<div class='user'>你好。这是一个 DIV 元素,class='user'。
<div class='login'>你好。这是一个 DIV 元素,class='user login'。</div>
</div>
<div class='login'>你好。这是一个 DIV 元素,class='login'。</div>
<div class='user login'>你好。这是一个 DIV 元素,class='user login'。</div>
</body>
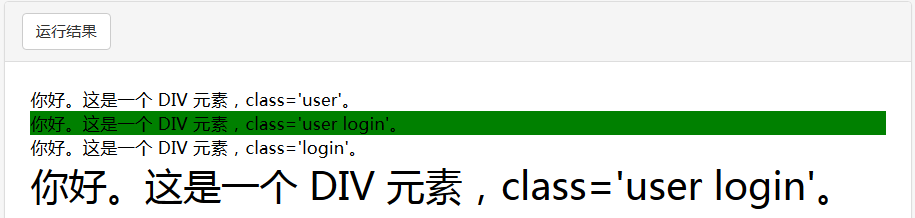
</html>运行效果如下:

这个如果两个类之间有冲突会怎么样呢?我们来测试下,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>类选择器</title>
<style>
.user.login /* 匹配同时包含user和login的元素 */
{
background-color:yellow;
}
.user .login{ /* 匹配含user下的含login的元素 */
background-color:green;
}
.login{
background-color:red;
}
</style>
</head>
<body>
<div class='user'>你好。这是一个 DIV 元素,class='user'。
<div class='login'>你好。这是一个 DIV 元素,class='user login'。</div>
</div>
<div class='login'>你好。这是一个 DIV 元素,class='login'。</div>
<div class='login user'>你好。这是一个 DIV 元素,class='user login'。</div>
</body>
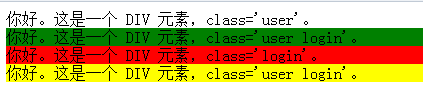
</html>运行结果如下:

从这个图,可以看到.user.login中间没有空格时,优先级依然跟.user .login一样,都是比直接写.login一个类时的定位更准确,优先级更高。并且由于.user.login中间没有空格时代表的含义是一个元素同时包含这两个类才算匹配到,所以当有冲突时,这个的优先级总是更高,而如果没有冲突,那么.login里定义的其它属性仍然沿用生效。另外.user.login和.login.user是一样的,都是代表一个元素同时包含这两个类时起作用,没有先后顺序关系,同样的,在元素中<div class='login user'>和<div class='user login'>效果也是一样的。
相关文章
《“css 规则中两个类连在一起和中间有空格的区别”》 有 1 条评论
发表回复
搜索文章:
联系方式:
近期文章

感谢站长的总结,在网上搜索后,这个解答最清晰易懂,还拓展了冲突情况,最全面。