如何给WordPress可视化编辑器添加自定义样式
为什么和需要自定义样式的WordPress可视化编辑器
默认情况下,WordPress可视化编辑器附带一些基本的格式和样式选项。但是,有时您可能需要自定义样式来添加CSS按钮,内容块,标语等。
您可以随时从视觉切换到文本编辑器,并添加自定义的HTML和CSS。但是,如果您经常使用某些样式,那么最好将它们添加到可视化编辑器中,以便您可以轻松地重用它们。
这将节省您在文本和可视化编辑器之间来回切换的时间。它还将允许您在整个网站中始终使用相同的样式。
最重要的是,您可以轻松地调整或更新样式,而无需编辑您网站上的帖子。
话虽如此,我们来看看如何在WordPress可视化编辑器中添加自定义样式。
使用插件AddQuicktag在可视化编辑器中添加自定义样式:
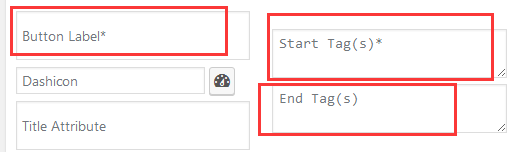
在wp后台搜索下这个插件的名称,就可以安装这个插件了。然后就可以很简单的设置好了:

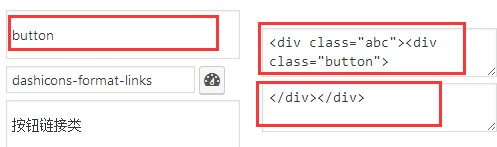
如上图所示,有*号的是必须填的项目,看我填的一个样式:

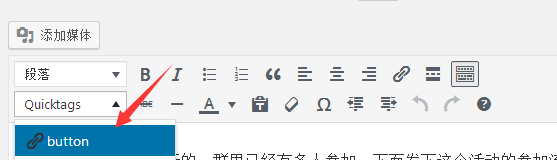
我添加了一个botton的类,这个类的样式写在了CSS文件中,而添加好这个类以后,点击这个样式,就会在应用区域增加相关的内容:
<div class=”abc”><div class=”button”>应用区域</div></div>
看看添加后的效果:

相关文章
搜索文章:
联系方式:
近期文章
